本篇文章作為網站實戰開發的第十一篇,我們將後端(伺服器端)的介紹做個收尾,
介紹使用者角色與網站以外的服務。
--------系列簡介--------
網站系統可說是現在最多學子與新人想要入門的一個領域,
這個原本屬於新興的領域,這幾年來也累積許多年的知識與 pattern ,
在有限的環境(stateless)與有限的伺服器端、瀏覽器資源下,
成為許多人進入程式的一塊入門鐵板(?)。
這個系列希望能夠就網站系統設計幾個門檻著手,
這是設定給初心者作為學習,給同好們作為回顧,
重新認識有關網站系統的每個環節。
今天接續我們原本的進度,繼續完成以下原本的兩個部份,
明天開始再繼續進行前端篇:
這一篇基本上是後端經驗心法探討,不會像前三篇一樣充滿技術實作。
@ 你的網站會有幾種使用者
這個可能大家不太理解我們要表達什麼,
網站不就是網站、有一些操作,使用者不是只有一種嗎?
就是在電腦面前的人啊!
不,對於筆者設計網站而言,認清網站有多少種不同角色是很重要的,
像是我們前幾天文章裡面的實作系統中,
就分成「未登入劉覽者」、「登入使用者」、「作者」,三種身份。
開發時,對每個功能除了實作功能以外,
一定要先定義好角色,才能夠準確而且無誤的確實進行開發。
另外因為網頁是無狀態的 (stateless) ,即使他能夠看見操作畫面,
也可能因為 session timeout 或是在其他畫面觸發登出事件,而導致被登出失去權限。
所以在每個畫面的操作環節,都要確實檢查角色。
一般而言這些角色會隱藏在許多 if-else 判斷中,也常常會不小心就被開發所遺忘。
一些我們操作系統上理所當然的事情,
在系統面就有賴這些許多的防衛條件(Guard Condition) 進行處理。
如果有實作各種不同層級的管理者的狀況下,像是不同留言板有不同板主,
板主上面還有站長可以設定板主權線等,權限系統就會更複雜了。
大部分的情況下權限角色通常只有2-3 層,就是管理者、一般使用者跟資料擁有者三種。
也有像是內部資源管理系統( ERP )有機會出現夠深入且複雜的層級,
甚至這些系統還可能出現分層簽核之類的機制。
大部分網站正常一點的都會有所謂的後台功能,因為不是所有管理者都是熟資料庫,
都可以進資料庫去修改資料,作一些操作來處理的。
偶爾會需要作一些系統讓比較不熟網站的人也能正常上資料。(俗稱上稿)
這時候這些操作後台的使用者稱之為管理者,因為是網站自己信任的人,
往往都具有非常多的權限,像是擁有刪除所有文章的權限等等,
所以如何寫這些人的權限控管也很重要,
不能隨便讓一般人都能變身成管理者進行操作,不然就會是場災難。
至於操作資料庫的工程師,在專案中通常都稱之為神,不是因為他們比較厲害,
是專案完成之後他們通常也升天了,前提是有這麼一天的話。(喂)
這些階層系統的實作,資料的 owner (作者、發表者等)是比較複雜且零碎的,
這個部份的判定會散落在各地,所以比較難以加以處理。
另外兩種(管理者、一般使用者)則是比較簡單的權限設定,
是透過區隔出不同使用者進行管理。
像是建立有一個叫 admin 的資料表,將 admin 使用者的 userID 加入這個資料表,
檢查是不是 admin 時只要去檢查這個資料表就好,這是很常見的作法之一。
而這種全站性的權限控管比較容易集中管理,
至於偷懶一點的,也有直接針對特定 ID 給予放行的作法。
不過這樣擴充性就很低落。
一般而言我們建議是至少要建立一隻 helper ,去統一判斷使用者的權限是哪一個等級,
免得到時候要修改權限實作時就會改到死。
複雜一點的作法,還會將使用者分 Group ,
像是 admin group / super admin group / super super admin group (喂)。
簡言之,作一個網站會有許多種不同對象,
內部 user、外部 user ,權限的高低、多寡,
在做系統時要在心裡有個概念,也要想想萬一最壞的狀況,
這一頁被沒有權限的人進來操作時,會發生什麼樣的下場。
另外針對不同使用者需要的介面是不同的,
一般使用者看見的瀏覽頁面是門面,要好看要能呈現出產品意象;
而管理介面(如編輯介面或者後台上稿介面),則是以功能友善與否作為決勝點,
即使只是簡潔的表格排列,只要功能清楚明確且不造成編輯負擔,也可以是好後台。
要根據不同使用者角色去為他們設想內容,才能每一分力都花在刀口上。
@ 網站以外的程式,談 cron jobs 、smtp、mail sender 等網站伺服器以外的服務。
很多人常常會誤會網頁開發的一件事情。
認為網站不就是一堆網頁,會寫 html /css /javascript ,
配個伺服器端語言跟資料庫就可以了,對吧?
但其實不是的,扣掉核心的網頁開發而言,
還有其他很多跟網站息息相關,而且你應該知道的。
@ mail service
首先跟網站最密切的第一件事情就是寄信,
講到 email ,兩個名詞你應該要知道:
一個叫 SMTP ,這個跟網站比較有關係,因為它是負責寄信的;
另一個叫 POP3 是用來收信的,這個一般網站不太會碰到,除非你是 web mail。
這裡我們只介紹 SMTP 。
@ SMTP
這是 Simple Mail Transfer Protocol 的縮寫,
這個名詞其實是一種協定,但是當我們說 SMTP 這個詞時,
大多指的是 SMTP Server ,也就是一台提供 SMTP 服務的伺服器。
而 SMTP server 可以作什麼呢?
當你想寄一封信給使用者時,需要先透過一個 SMTP server ,
將信發送給對應的郵件伺服器,由對方接收後才會到使用者手上。
因為網路上一直以來,廣告信都氾濫得很嚴重,
SMTP 因為任何使用者都可以輕易使用電腦架設,
加上按照郵件伺服器的協定,
發信者(from user)是可以自由改換而無需驗證的,
所以使得大部分 SMTP 都加上了層層的限制,避免使用者用他濫發廣告信。
像是中華電信就只針對自家用戶提供 smtp 服務。
http://service.hinet.net/2004/searchq.php?id=HNN0823
@ 那我用自己架 SMTP 就可以濫發垃圾廣告信嗎?
大部分的郵件伺服器(mail server,收信方),
都會對 SMTP 來源進行 DNS 反解,取得這個 IP 對應的 domain 資料。
因為根據網域的規定,每個網域都要有擁有者,理論上都可以反查到,
可以藉此直接 ban 掉特定網域的信件,直接當成垃圾郵件或者甚至拒收。
而沒有進行 DNS 反解,則很有可能直接被擋信。
作為網站服務寄信需求是很常見的,一般常見用在會員驗證,
或是一些匯出資料的傳遞、網站的通知等。
一般而言,郵件伺服器如何判斷垃圾信件,
大概就跟 google 怎麼判斷 page rank 一樣,
有基本的準則可以參考,但卻沒有絕對的規範可以參照。
大致上可以有幾個判斷指標:
* 一封信的收件者數量,如某免費郵件伺服器,只要收件者超過五百人就拒收。
* 使用者回報為垃圾信件(如 gmail、yahoo mail 都有這個使用者回報機制。)
* 信件內文的分析、信件的相似程度
* 收信的密度與時間
其中筆者認為是第二點最為嚴重,
筆者曾經使用購買付費 SMTP 服務,因為辦理抽獎活動,
每次使用者加入抽獎與完成開獎時都會寄信給所有參加的使用者,
每天一份的抽獎活動,一週內發出一萬五千多封信,
其中有約兩位數的信件被回報為 spam ,結果 SMTP 商未經告知就直接停權。
後來經過溝通,強調這些行為都是透過使用者觸發才進行通知的行為,
也提供使用者取消訂閱的連結後,才解除停權狀態。
對商業的 SMTP 商而言, spam 率就是他們的生命與核心,
他們寧可失去你這個客戶,也不會跟你賭這把。
從這就可以看出好好經營自己的信件內容,
並且讓使用者自己決定他們是否願意收信,這兩點的重要性。
@ 過多的信只會導致使用者出走
有很多無良業主,自以為每天對會員寄廣告信就可以達到宣傳效果,
而天天寄信導致使用者反感出走,也增加自己的信件被列為垃圾信件的機率。
email 要以使用者有興趣的為主,使用者沒有興趣的郵件,強求也是沒有用的。
@ 好的,說了這麼多,那怎麼透過 php 寄信呢?
因為寄信這個需求太常見了,不能不講。XD
首先當然你需要先找到一台 smtp server,
如果就作為測試用,中華電信用戶可以直接使用前面提到的中華電信 smtp,
Gmail 用戶也可以使用 gmail 帳號進行外部寄信,(包括 google app 用戶)
不過 Gmail SMTP 寄信服務有一天五百封的上線,
好的,透過 CI 寄信的方式其實很簡單,
@ 設定 SMTP Config
假設我今天以 test@gmail.com ,密碼是 1234 來設定好了。
(這當然是假帳號XD )
首先要先建立一個新設定檔,預設是不存在的。
application\config\email.php
$config['wordwrap'] = FALSE;
$config['mailtype'] = 'html';
$config['protocol'] = 'smtp';
$config['smtp_host'] = 'ssl://smtp.gmail.com';
$config['smtp_user'] = 'test@gmail.com';
$config['smtp_pass'] = '1234';
$config['smtp_port'] = '465';
$config['smtp_timeout'] = '5';
$config['newline'] = "\r\n";
$config['crlf'] = "\r\n";
接著就是如何用他寄信了 !
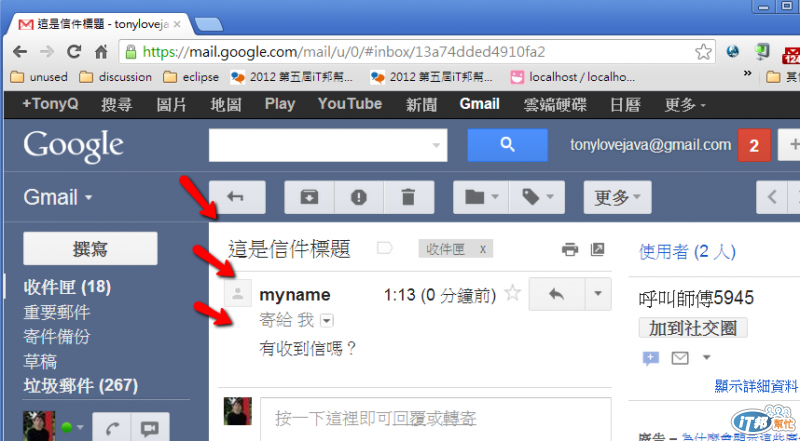
只要在 controller 內呼叫像這樣的程式碼就能寄信囉
$this->load->library('email');
$this->email->from('test@mydomain.org', 'myname');
$this->email->to("tonylovejava@gmail.com");
$this->email->message("有收到信嗎?");
$this->email->subject("這是信件標題");
$this->email->send();

如前面所述,from 是可以任意打的, smtp 並不會檢查。
一般而言,信件內文有 plantext (純文字)跟 html 兩種,
但考慮到現在大家幾乎都作圖文並茂的信件,
而我們又是 html 設計師,所以我們當然就直接寫 html 版本囉。
另外要特別注意,撰寫電子報的 html 的規則跟一般 html 不一樣,
其中包括少用 selector/stylesheet 多用 inline 之類的,
也要避免使用太新的 css 屬性。
因為每個收件者,常見如 gmail、yahoo mail、outlook 等,
對 html 的支援度跟解讀不一,有可能會在這些事情上造成問題與困擾。
@ Mail Sender
這其實是寄 mail 的延伸,在比較嚴謹或比較大型的網站,
我們通常不會直接在程式碼裡面寫 email 的寄信,而是先寫到資料庫去,
再由外部程式另外定期進行寄信動作。
這隻外部程式通常就稱為 mail sender
會這麼做的理由有幾點:
1.SMTP 需要連接。
SMTP 屬於外部服務,可能會因為外部服務的穩定性與連線速度,
而影響本站功能的操作速度。
假設我作一個操作原本只需要 0.2s ,卻因為連接 SMTP 跟寄信過久,
導致最後花了 5s,這就是浪費掉的時間成本。
另一方面也是避免大量寄信時,造成網站癱瘓。
2.寄信可能會失敗。
有時候是收件者的信箱滿了、有時候是 SMTP 壞了,種種因素都有可能。
這個方式可以透過 db 來瞭解每封信件的寄送情形,並且能作到 error retry。
3.容易集中控管
@ Cron job
有時候我們常常會需要一個特別的設定,
像是半夜十二點時寄信、半夜十二點時自動統計資料之類的。
這種有指定時間的作法,如果單靠網站你會發現是很難做的,
因為網站只能被動的等人家來連接,而比較不容易自己觸發行為。
所以我們就會透過作業系統提供的排程服務或甚至另外寫一隻程式,
來定期處理網頁需要用到的資料,剛剛提到的 mail sender 就屬於這類。
Cron Job 是 linux 體系對系統排程的實作,有興趣者,
請直接參考鳥哥的介紹 http://linux.vbird.org/linux_basic/0430cron.php。
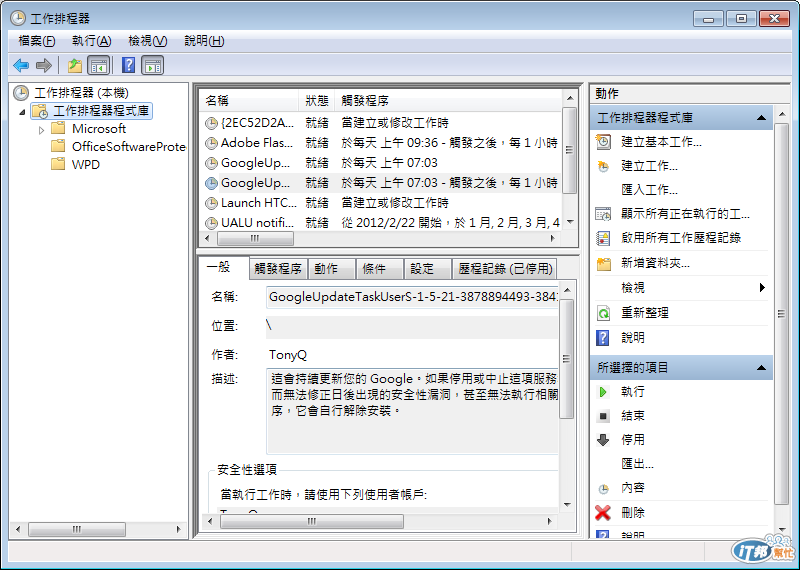
Windows 則稱為排程,如這個排程管理介面:

@ 其他服務
其實網站除了網站本身以外,還可能會與許多其他服務的配合,
像是簡訊服務(SMS)提供商、金流廠商、第三方身份認證服役提供者。
另外還有一種服務是專門檢查網站狀態,
有時候會因為網站設計不良,而導致使用者做了某些行為後網站掛點,
或是網站記憶體管理不當,開太久會當機,就會有 site monitor 的服務,
確保一旦網站首頁或特定頁面無法顯示時,
會有爆肝工程師馬上收到通知要修理跟被修理這樣。XD
如這個網站服務就是一個例子 http://www.siteuptime.com/,
不過使用者也可以透過 cron job 自己進行啦,不見得非得要用付費服務就是了。
網頁其實只是個入口,他還有很多跟週邊整合的可能性,
像是筆者也曾作過 IPTV 機上盒的網頁顯示介面,搭配 ActiveX 進行播放電視畫面,
用 JavaScript call ActiveX 作遙控器、選台介面,這種也是很有趣。XD
如果認為網站只是單純的 html/css/js ,在某些比較複雜的需求中可能會很辛苦,
今天寫這篇文章,主要是介紹網站有別於我們所看見的不同面貌與角色,
以及一些常見的外部服務跟工具,希望可以幫助大家對網站系統全貌有更多瞭解。
那麼,明天開始我們就準備要繼續回歸網站的前端畫面設計囉。
明天見。:)
